Le rédacteur Web est souvent jeté dans
l'arène sans se trouver parfaitement armé. S'il se
forme via les sites et blogs existants qui pullulent sur le sujet,
il va vite y perdre son latin. Il appréciera donc qu'on lui
indique ce qu'il faut vraiment retenir...
1. S'adresser à sa cible
Avant tout, il faut se demander à qui le contenu se
destine. Le niveau de langage et le vocabulaire sont en effet
choisis en fonction de la cible, de ses attentes et
caractéristiques. Si le texte se destine à plusieurs
publics, il s'agit de privilégier le moins expert d'entre
eux.
Pour interpeller autant que possible la cible, on lui propose
une information proche "spatio-temporellement" d'elle, par exemple
avec une donnée qui va l'étonner ou éveiller
son intérêt. On veille aussi à la placer au
centre du discours, par l'emploi de tournures personnelles. Ou de
formes interrogatives, qui la prennent à parti.
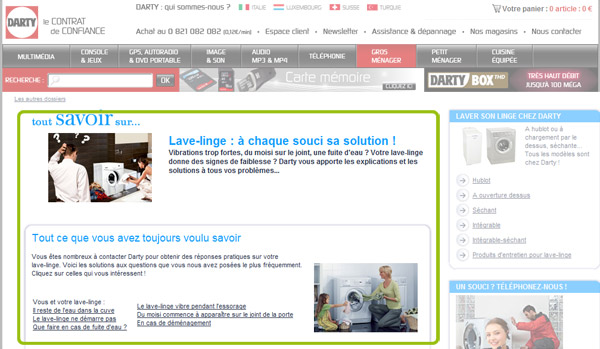
- Darty implique son audience en la confrontant à ses
problèmes potentiels
- Loupe pour zoomer sur l'image

-
Pour éveiller l'intérêt du lecteur, ce
dossier literie commence par citer les problèmes pouvant
inciter l'utilisateur à changer de lave-linge. Une
manière habile de l'emmener sur la voie d'un nouvel achat.
Et ce, d'autant que la cible est adressée dès le
chapô via l'utilisation du vous et de formes
interrogatives.
Vu sur le site Darty (Mars 2009).
2. Toujours viser la lisibilité
C'est un fait : l'internaute parcourt les pages en diagonale. Le
rédacteur doit donc lui offrir plusieurs niveaux de lecture
pour lui permettre de survoler la page, par exemple :
- Un titre, des intertitres et une zone de seconde lecture pour
structurer le discours
- Un chapô et du gras sur les termes clés pour
valoriser l'essentiel
- Des paragraphes aérés et des listes à
puces pour permettre de souffler
- Des encadrés et des visuels légendés pour
détendre l'atmosphère...
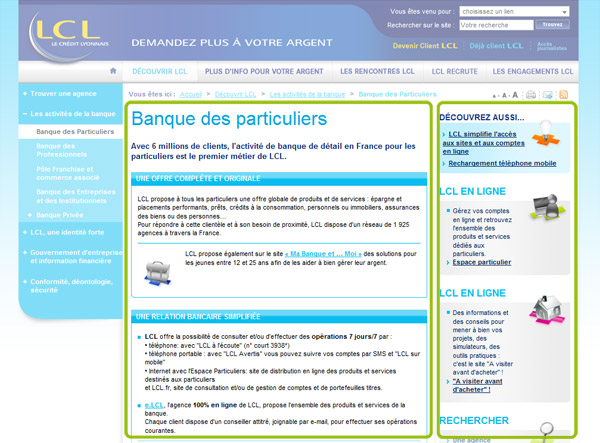
- Le Crédit Lyonnais joue astucieusement sur les niveaux
de lecture
- Loupe pour zoomer sur l'image

-
Cette page Web est parfaitement adaptée à la
lecture en ligne. Le texte dispose d'un titre, d'un chapô et
d'intertitres. Le gras valorise les atouts commerciaux de l'offre.
Quant à la zone de seconde lecture, elle propose un autre
niveau d'informations, en pointant vers des pages
complémentaires.
Vu sur le site Crédit Lyonnais (Mars 2009).
3. Commencer par l'essentiel
Le rédacteur doit se rappeler que l'internaute balaye les
pages à la recherche de l'information. S'il ne veut pas
qu'il vogue vers d'autres cieux, il a donc intérêt
à vite le satisfaire. Et à faire de la pyramide
inversée son cheval de bataille.
Systématiquement, il s'agit de commencer par dire
l'essentiel, en offrant un résumé de la page. Par
exemple, dans un chapô qui valorise les informations
factuelles. Au-delà, le rédacteur peut se laisser
aller à développer des informations plus
détaillées. Le tout, en les fournissant par ordre
d'importance décroissante.
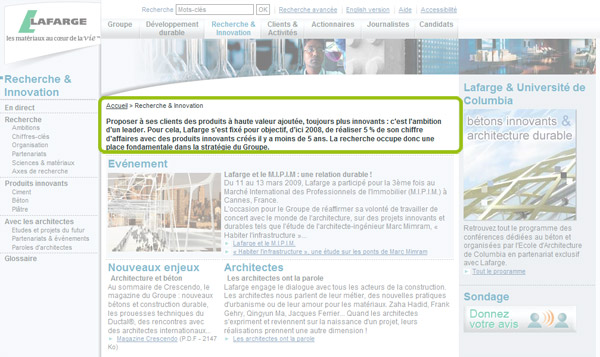
- A raison, Lafarge pense en pyramide inversée
- Loupe pour zoomer sur l'image

-
Avant de conduire vers les pages de la rubrique Recherche &
Innovation, Lafarge propose une synthèse de l'ensemble de
ses contenus. Le tout, sous la forme d'un chapô
particulièrement concret. Il s'appuie sur des
éléments factuels, comme des données
chiffrées. Les informations essentielles, celles que
l'internaute doit vraiment retenir sont ainsi proposées
d'emblée. Avant, d'être détaillées dans
les différentes pages de la rubrique.
Vu sur le site Lafarge (Mars 2009).
4. Etre percutant
Il convient de se souvenir que l'internaute ne s'attarde pas sur
les pages Web. Et que la lecture en ligne est 25 % plus lente que
la lecture traditionnelle. De fait, plus le propos se
révèlera percutant, meilleur il sera.
Une idée par paragraphe, des phrases de 12 à 20
mots, des termes courts... Dans toutes les dimensions du contenu,
il faut privilégier la concision et l'efficacité. Au
moment de relire un texte, le rédacteur doit aussi se
demander où peut encore le couper, sans dénaturer le
propos.
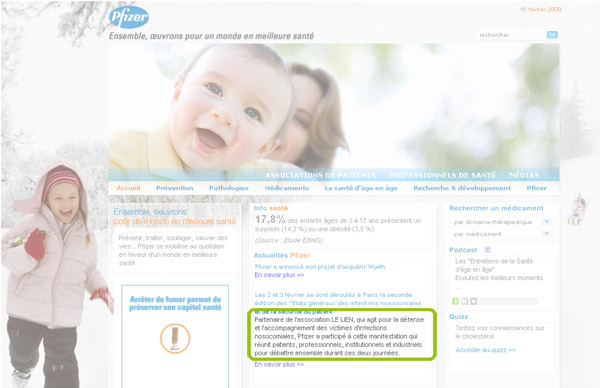
- Pfizer gagnerait à réduire ses phrases, notamment
sur sa page d'accueil
- Loupe pour zoomer sur l'image

-
36 mots pour une seule phrase : c'est au moins 2 fois trop,
quand on sait qu'à 24 mots, déjà, le taux de
rétention de l'information n'est que de 50 %...Non
seulement, l'internaute a toutes les raisons de fuir avant d'avoir
fini la phrase… Mais si d'aventure il va au bout, il n'en
n'aura rien retenu.
Vu sur le site Pfizer (Mars
2009).
5. Rester simple
Pour éviter que le lecteur bute sur un mot ou une phrase
et ait envie de fuir, il faut être le plus simple possible.
Cette recherche de sobriété, qui a commencé
à être préconisée par Jakob Nielsen dans
son ouvrage Priorité à la simplicité passe par
:
- Du vocabulaire accessible : on évite par exemple le
jargon et tous les termes difficilement compréhensibles par
les cibles les moins expertes
- Des constructions syntaxiques simples : idéalement, on
privilégie une syntaxe de type sujet-verbe-complément
et on invite les incises, la voix active et la forme
négative
- Le site d'Unibail-Rodamco n'est pas toujours accessible au plus
grand nombre
- Loupe pour zoomer sur l'image

-
Proposé sur un site institutionnel, ce texte s'adresse de
fait à un large panorama d'audiences… Incluant,
notamment, le grand public. Les termes employés sont bien
trop "jargonneux" et réservés à des financiers
ou des journalistes : capitalisation boursière pro-forma,
indice AEX, flottant, Standard & Poor's, Moody's… Il
conviendrait plutôt de parler de capitalisation
boursière présumée, d'indices boursiers, de
portefeuille d'actions et d'analystes financiers, quitte, pour ces
derniers, à les citer ensuite entre parenthèses.
Vu sur le site Unibail-Rodamco (Mars 2009).
6. Privilégier la richesse sémantique à la
redondance
Le lecteur n'aime pas les redondances. Elles surchargent
inutilement les pages et alourdissent le propos, avec des
répercussions évidentes sur la lisibilité des
contenus. On gagne donc à enrichir au maximum le champ
sémantique d'un texte... Plutôt que de
répéter maintes fois un mot-clé, comme le font
les référenceurs mal intentionnés. Ainsi, si
on traite du vélo, on parlera aussi de bicyclette voire de
V.T.T.
D'autant qu'en plus de servir l'expérience-utilisateur,
l'extension de l'univers sémantique contribuera à une
meilleure visibilité dans les moteurs de recherche. Il ne
faut pas oublier en effet que tous les internautes ne formulent pas
leur besoin avec les mêmes termes, lorsqu'ils saisissent une
requête...
- En pensant à ses lecteurs, Voyage-SNCF s'assure
d'être visible dans les moteurs
- Loupe pour zoomer sur l'image

-
Cet article, issu du magazine de Voyages-SNCF capitalise sur une
large variété de termes pour présenter la
ville de Marseille. Provence, capitale européenne de la
culture 2013, ville blanche sont autant de biais pour l'introduire,
plus ou moins précisément. Quant à tous les
termes en gras, ils exploitent l'univers sémantique en
profondeur : Vieux Port, Notre Dame de la Garde,
Cannebière… Qu'il effectue une recherche exhaustive
sur Marseille ou qu'il ait en tête le besoin précis de
visiter la Cannebière, l'utilisateur trouve une
réponse à son attente….
Vu sur le site Voyages SNCF (Mars 2009).
7. Privilégier l'information
Le lecteur a besoin d'éléments concrets et ne
tolère que modérément les palabres inutiles ou
le second degré. Lire sur le Web le fatigue et lui prend du
temps. Il a donc besoin d'en venir vite au fait. Sinon, il se
laisse distraire par son envie de cliquer. Les titres informatifs
sont donc à privilégier, tout comme les liens ou les
intitulés prédictifs.
Il faut garder aussi en tête qu'un internaute peut
parvenir sur une page complètement par hasard. Il est
d'autant plus primordial de lui annoncer clairement la teneur du
propos.
- Danone n'est pas suffisamment précis dans ses
titres
- Loupe pour zoomer sur l'image

-
Le titre de ce texte n'offre aucun élément
d'information à l'internaute. En admettant qu'il parvienne
sur cette page via les moteurs de recherche, il ne sait pas de quoi
on va lui parler. A minima, il conviendrait de préciser sur
quel sujet porte l'innovation. Par exemple : Danone Research :
l'innovation, au service de la nutrition.
Vu sur le site Danone (Mars 2009).
8. Inviter à l'action
Le Web repose sur l'hypertexte et l'interactivité. A ce
titre, chaque page doit intégrer a minima une invite
à l'action. Celle-ci se présente soit sous la forme
d'un lien, destiné à naviguer, soit d'un bouton pour
permettre d'effectuer une tâche.
Systématiquement, les invites à l'action doivent
être claires et prédictives. On bannit notamment les
cliquez ici, qui n'apportent aucune information concrète. Et
on privilégie les formulations qui donnent à
l'utilisateur une idée claire du contenu de la page de
destination. Pour interpeller davantage la cible, on gagne à
inclure un verbe d'action dans le texte du lien.
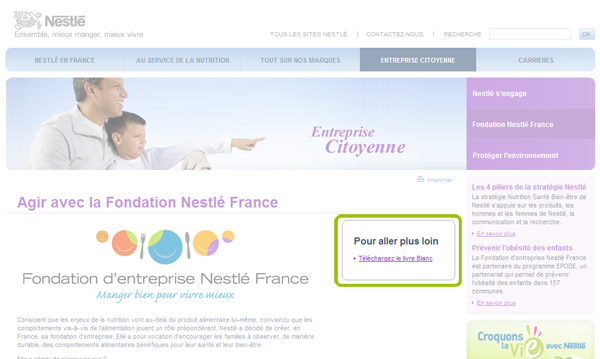
- Nestlé incite ses lecteurs à enrichir leur
expérience
- Loupe pour zoomer sur l'image

-
En marge du texte sur la Fondation Nestlé, ce contenu
invite le lecteur à "aller plus loin" en
téléchargeant une brochure sur le sujet. L'invite
à l'action inclut un verbe, incitant le lecteur à
interagir. Et est explicite sur le format vers laquelle le lien
pointe. Pour plus d'efficacité, la formulation gagnerait
néanmoins à être plus précise :
Téléchargez le libre blanc de la Fondation
Nestlé.
Vu sur le site Nestlé (Mars 2009).
9. Viser l'originalité
La créativité ne doit jamais être
remisée au placard. A condition de ne jamais être
gratuite, elle sert le message. Et constitue une arme fatale pour
se distinguer parmi le flot de sites Web qui existent.
Dans le titre, par exemple, on peut inclure une dimension
incitative. Le tout, sans bien sûr nuire à son
caractère informatif.
Pour être original, autant miser aussi sur plusieurs types
de format : des interviews, des dossiers, des fiches pratiques, un
E-magazine...
Il convient aussi de se demander sur quels sujets indirectement
liés à l'activité de l'entreprise, il est
possible de légitimement prendre la parole. Le tout, pour
étendre le territoire de communication et le potentiel du
site en matière de référencement naturel.
- EasyVoyage adopte des angles novateurs, sur un marché
très concurrentiel
- Loupe pour zoomer sur l'image

-
Avec ce dossier, le comparateur de voyages en ligne propose un
angle original, pour promouvoir les destinations. Café avec
terrasse à Tanger, café viennois à Vienne,
café où Casanova s'illustra à Vienne…
Les grandes villes du monde sont valorisées via un article
sur leurs cafés célèbres. Le dossier est, en
plus, introduit par un titre informatif et incitatif, pour une
efficacité maximale.
Vu sur le site EasyVoyage (Mars 2009).
10. Eviter d'en faire trop
Le lecteur apprécie moyennement les discours trop
commerciaux. L'emphase gratuite nuit à sa
compréhension du propos et peut l'inciter à
répondre à l'appel des sirènes de tes
concurrents. Un rédacteur digne de ce nom ne souhaite pas
cela quand même ?
Hyperboles, métaphores, figures de style en tous
genres... Il vaut mieux les éviter. Le tout, au même
titre que les phrases trop complexes et le jargon. Jamais, au grand
jamais, il ne faut oublier que le message doit pouvoir être
appréhendé par le plus grand nombre.
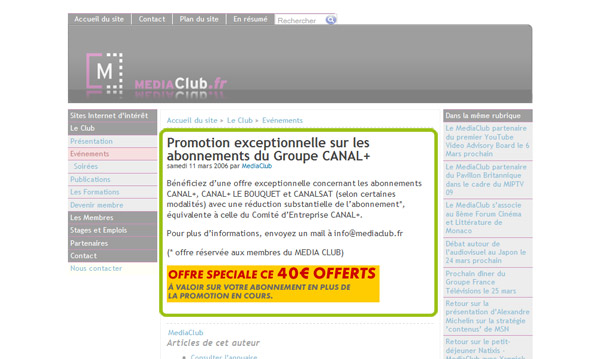
- En jouant la carte de l'hyperbole, MediaClub dessert son
message
- Loupe pour zoomer sur l'image

-
Promotion exceptionnelle, réduction substantielle…
En misant sur ses formulations emphatiques, cette association de
professionnels de l'Audiovisuel rend son propos difficile à
appréhender. Il aurait été plus persuasif de
remplacer les adjectifs hyperboliques par le montant exact de la
réduction…
Vu sur le site MediaClub.fr (Mars 2009).
La rédaction de textes incisifs et riches
sémantiquement, la création de contenus originaux et
parfaitement explicites a surtout vocation à servir
l'expérience-utilisateur. Mais en visant cet objectif
fondamental, les éditeurs accroissent du même coup
leur potentiel en termes de référencement naturel. Et
pour cause, les robots adoptent des comportements de plus en plus
proches de ceux des lecteurs...


