Lorsqu'il parcourt une page web en une fraction de seconde,
l'internaute s'appuie essentiellement sur les micro contenus :
titres, intertitres, encadrés... Ceux-ci doivent donc
être à la fois indépendants (pour être
compris très rapidement, hors de tout contexte) et
solidaires les uns des autres (afin de permettre une lecture fluide
et logique). Rédiger ces contenus spécifiques
nécessite donc un peu d'adresse... et l'usage d'une
"boîte à outils" pleine de bonnes pratiques.
Micro contenu et micro contenu
Il est important de noter que l'on distingue deux acceptions du
terme "micro contenu" :
- 1 : le relais d'un contenu sur une autre page (ou micro contenu
d'appel)
- 2 : ce qui peut être considéré comme une
"particule élémentaire" de contenu, dans une logique
de CMS notamment. Il s'agit ici de toutes les zones susceptibles
d'être renseignées spécifiquement, telles que
le titre, le chapeau, les liens, mais également les
encadrés ou les paragraphes.
Des accroches suggestives (micro contenus d'appel)
Ces micro contenus relaient une page d'un site sur d'autres
(page d'accueil ou pages carrefour par exemple). Ils sont parfois
très éloignés, dans l'arborescence, de la page
qu'ils représentent. C'est pourquoi il est essentiel que ces
micro contenus fonctionnent de manière parfaitement
autonome, et qu'ils puissent être appréhendés
hors de leur contexte initial.
Comment rédiger une accroche « accrocheuse » ?
Comment capter l'attention du lecteur et lui donner envie de
cliquer sur le lien associé ? Une accroche réussie
met en relief une information issue du document qu'elle invite
à consulter. Elle précise également de quel
type de contenu il s'agit (article, dossier, témoignage...).
Tout ça en seulement quelques mots !
Vue d'ensemble des bonnes pratiques
| A faire |
A éviter |
- Rédiger un micro contenu de 150 signes
environ
- Livrer l'une des informations principales
développées dans l'article
- Donner envie de lire la suite
|
- Se contenter d'un « pour en savoir plus
»
|
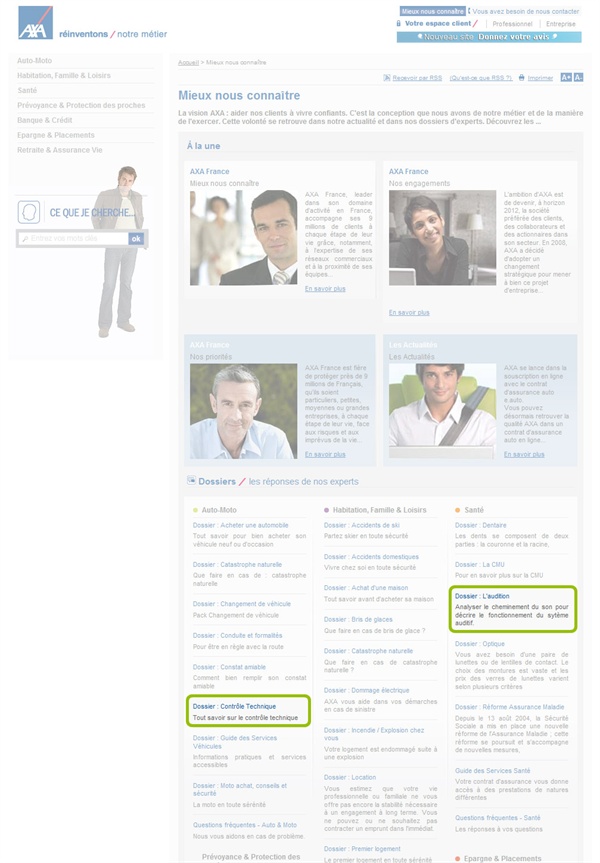
- Axa rédige des accroches
hétérogènes
- Loupe pour zoomer sur l'image

-
Les différentes accroches présentes dans la
rubrique « dossiers » du site Axa sont que
qualité inégale. Certaines n'offrent aucune
information (ex : Dossier : Contrôle Technique - Tout savoir
sur le contrôle technique). D'autres sont plus explicites et
peuvent être citées comme « bonne pratique
» (ex : Dossier : L'audition - Analyser le cheminement du son
pour décrire le fonctionnement du système
auditif.)
Vu sur le site Axa (Mars 2009).
Un titre qui a du corps
Le titre est le premier élément visible d'une page
Web, pour les utilisateurs comme pour les moteurs ! De ce fait, il
doit se révéler suffisamment informatif pour
être compréhensible hors contexte. Il devra donc
être rédigé dans un style simple et
direct.
Pour rester informatif tout en étant percutant, incitatif
ou complice, il est possible d'utiliser (avec parcimonie) les jeux
de mots ou les clins d'œil.
Vue d'ensemble des bonnes pratiques
| A faire |
A éviter |
- Rédiger des titres courts (10 mots
maximum)
- Résumer l'essentiel de l'article en quelques mots
clés
- Ajouter une touche de complicité ou d'humour (si
possible)
|
- Les adverbes ou les articles (le, la, les…) non
indispensables
- Les titres « clichés » qui seront
noyés parmi d'autres dans une page de résultats de
moteur de recherche
|
- Science.gouv.fr joue la carte du jeu de mots
- Loupe pour zoomer sur l'image

-
A la fois concis et clair, ce titre attire l'attention. Il
s'appuie sur le thème de la migration, du ciel… pour
aborder le sujet de poissons migrateurs soumis aux
conséquences néfaste des changements climatiques. Un
décalage à la fois audacieux et réussi,
parfaitement adapté à sa cible : le grand public.
Vu sur le site Sciences.gouv (Mars 2009).
Un chapeau qui en dit long
Les études d'eye-tracking s'accordent sur le fait que 95
% des internautes lisent les chapeaux dans leur
intégralité. Particulièrement
représentatif du principe de la pyramide inversée, ce
micro contenu résume le propos. Il peut donc être
payant de le rédiger une fois l'article achevé.
Vue d'ensemble des bonnes pratiques
| A faire |
A éviter |
- Rédiger un micro contenu de 300 signes
environ
- Livrer les informations développées dans
l'article
- Dérouler le chapeau depuis le thème principal
vers les informations de détail
- Utiliser du gras, ou une couleur de police
différente de celle du texte
|
- Confondre introduction et chapeau
|
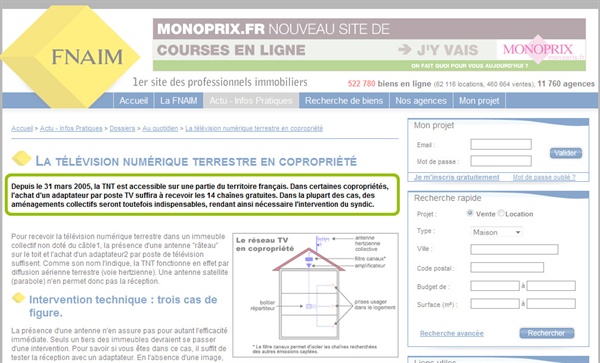
- La FNAIM en dit déjà beaucoup dans ses
chapeaux
- Loupe pour zoomer sur l'image

-
Cet exemple possède toutes les caractéristiques
d'un « bon chapeau ». En seulement 3 lignes, il
résume l'information principale et invite à lire le
reste de l'article.
Vu sur le site FNAIM (Mars 2009).
Des paragraphes qui en disent peu
Les paragraphes rythment et structurent l'ensemble du texte. La
règle d'or en la matière ? Une thématique - et
une seule - par paragraphe.
Les paragraphes doivent donc être indépendants les
uns des autres, chacun étant construit sur le modèle
de la pyramide inversée.
Ils doivent par ailleurs être concis, constitués de
phrases courtes, au vocabulaire simple et précis. Et pour
donner du relief aux informations les plus importantes,
l'utilisation du gras (sans en abuser) est recommandée, tout
comme celle des listes à puces pour les
énumérations.
Vue d'ensemble des bonnes pratiques
| A faire |
A éviter |
- Introduire ses paragraphes par des intertitres
- Développer une seule idée par
paragraphe
- Rédiger des textes courts, composés de
phrases à la structure simple (sujet, verbe
complément)
- Constituer chaque paragraphe sur le modèle de la
pyramide inversée
- Utiliser le gras et les listes à puces
|
- Les phrases complexes, émaillées d'incises ou
de successions d'appositions
- L'utilisation abusive des majuscules
|
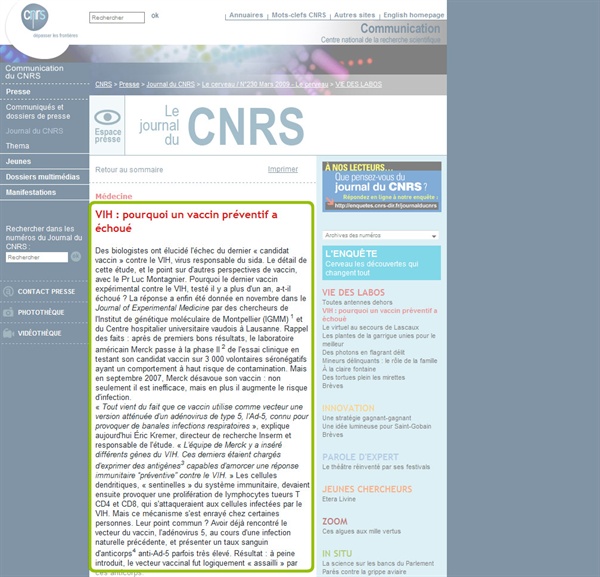
- Le CNRS publie son article d'un bloc
- Loupe pour zoomer sur l'image

-
Si le sujet de l'article est extrêmement
intéressant, son aspect « bloc de texte » est
plutôt rebutant. Aucune information ne se détache de
cette suite de lignes, notamment la réponse à la
question posée dans le titre.
Vu sur le site CNRS (Mars 2009).
Des liens qui permettent de suivre le fil
Les liens constituent l'essence du web. Mais ils ne permettent
pas simplement à l'internaute de parcourir votre site : ils
doivent lui en donner envie !
Pour rédiger des liens pertinents et incitatifs, qui
sortent du lot et incitent à cliquer, il faut se poser
systématiquement deux questions : ces liens invitent-ils
à l'action ? Indiquent-ils clairement à l'internaute
le contenu de la page de destination ?
Il faut également garder à l'esprit que les
moteurs de recherche sont friands de liens et
préfèrent ceux "à contenu", qui leur
permettent d'indexer plus efficacement les pages
relayées.
Vue d'ensemble des bonnes pratiques
| A faire |
A éviter |
- Opter pour des liens à contenu apportant une
information à l'internaute
- Insérer un verbe d'action dans le lien (consulter,
télécharger, parcourir…)
- Privilégier les liens courts (jusqu'à 8 mots
maximum)
- Opter pour une police de couleur bleue et soulignée
(facilement reconnaissable par tous les internautes)
- Regrouper les liens dans une zone spécifique, dans
une colonne ou en bas de la page
|
- Les libellés n'apportant aucune information («
Cliquez ici »)
|
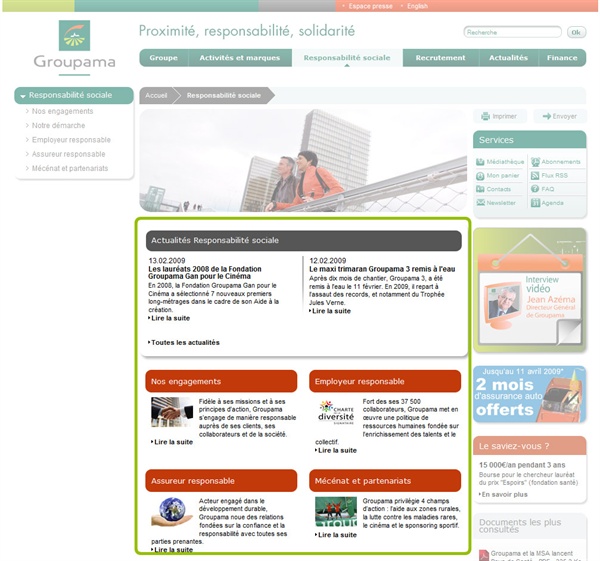
- Groupama se contente de liens sans valeur ajoutée
- Loupe pour zoomer sur l'image

-
Cette page offre différents niveaux de lecture et un
rubriquage clair… Il est dommage que Groupama n'ait pas
poussé plus loin l'utilisation des outils du
rédacteur. Les liens, minimalistes et tous identiques, se
contentent d'inviter à "Lire la suite", sans indiquer de
quel contenu il s'agit ni le résumer en quelques
mots-clés.
Vu sur le site Groupama (Mars 2009).
Des encadrés qui se distinguent
Mettant en exergue un contenu spécifique dans un texte,
les encadrés constituent des repères visuels dans une
page. Ils se démarquent du reste du texte et
représentent l'espace idéal pour proposer une
information complémentaire, un chiffre-clé ou des
explications techniques.
Vue d'ensemble des bonnes pratiques
| A faire |
A éviter |
- Apporter un éclairage particulier à une
information
- Compléter les informations générales
présentes dans le texte
- Rédiger un texte court, si possible
accompagné d'un visuel
|
- Développer trop d'informations qui finiraient par
brouiller le message que l'on veut transmettre
|
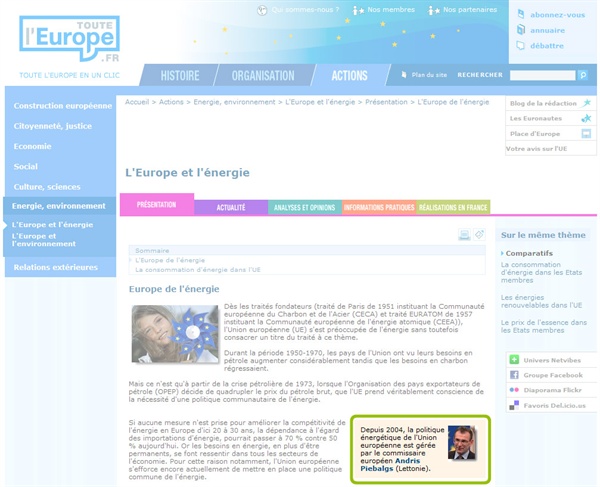
- Le Centre d'information sur l'Europe utilise les
encadrés à bon escient
- Loupe pour zoomer sur l'image

-
Juste en regard des paragraphes d'introduction au dossier
« Europe de l'énergie », un encadré
présente la personne en charge de la politique
énergétique de l'Union européenne, sa
nationalité, ainsi que sa photo. Cette information
complète habilement l'entrée en matière
historique et économique de ce grand dossier.
Vu sur le site http://www.touteleurope.fr (Mars 2009).
A consulter également :
« L'écrit web - Traitement de l'information sur
Internet » de Joël Ronez (éditions CFPJ)
- Un chapitre assez complet qui traite de nombreux micro contenus
illustrés d'exemples parlants.
« Bien écrire pour le Web (textes, images,
publicités) » de Sébastien Bailly
(éditions OEM/Eyrolles)
- Un ouvrage pratique qui traite d'exemples concrets sur
l'écriture Web et qui propose des exercices et leurs
corrigés.


